Learn more how to embed presentation in WordPress
Copy and paste the code below into your blog post or website
Copy URL
Embed into WordPress (learn more)
Comments
comments powered by DisqusPresentation Slides & Transcript
Presentation Slides & Transcript
GIỚI THIỆU VỀ
ASP.NET TRONG PHÁT TRIỂN WEB
Các components Web Application
Các components Web Application
Web App là 1 loại ứng dụng client/server. Trong app, user tại 1 máy client truy cập vào 1 app tại 1 máy server. Trong 1 app thì client và server được kết nối với nhau thong qua Internet(WAN)/ Intranet(LAN)
Trong 1 Web App, User làm việc thông qua 1 Web Browser tại 1 máy client. Web browser cung cấp cho user 1 giao diện ứng dụng. (Internet Explore, Mozila …)
Các components Web Application
App này chạy trên máy server bằng các điều khiển (controls) của web server software. Đối với ASP.Net App, máy server phải chạy trên Web Server của Microsoft, được gọi là IIS (internet information service)
Hầu hết Web App, máy server lưu Database System trên Microsoft SQL hoặc Microsoft Access.
Các components Web Application
Giao diện mà user sử dụng 1 web App bao gồm tập hợp các Web pages được hiễn thị trên Web Browser. Mỗi trang web page được gọi là 1 web form chứa HTML tags
Web browser và web server trao đổi thông tin với nhau bằng cách sử dụng giao thức truyền dữ liệu HTTP protocol.
Static Web Pages (Web tĩnh)
Static Web Pages (Web tĩnh)
Static web page là 1 tài liệu HTML cố dịnh về nội dung/ hình thức ở bất kỳ thời điểm nào khi user thực thi static web page đó.
Các HTML file được lưu trên web server, khi 1 web browser yêu cầu 2 trang static web page thì web server lấy thông tin đã được lưu trên đĩa và gửi trở lại cho Broweser (.htm/.html)
Web Broswer(trình duyệt Web )
Web browser yêu cầu 1 trang từ web server bằng cách gửi tới server 1 lời yêu cầu được gọi là HTTP Request. Http Request bao gồm mọi thứ: tên file HTML, địa chỉ Internet của cả browser và web server.
Users giao tiếp với web browser bằng nhiều cách, 1 trong các cách là đánh địa chỉ của Web page (URL) lên thanh địa chỉ (Address)
Web Broswer(trình duyệt Web )
Web browser sẽ đáp trả lại Http Request bằng cách gửi câu trả lời được gọi là Http Response thông qua Web Browser.
Dynamic Web Pages (Web động)
Dynamic Web Pages: bao gồm nhiều trang mà vào mỗi thời điểm hiển thị thì nội dung luôn thay đổi.
Dynamic Web Pages: là Web Form nhưng chứa các Server Controls như: Tables, Textboxes, Buttons …
Dynamic Web Pages (Web động)
Note
Dynamic Web Pages (Web động)
Khi bắt đầu Browser gửi 1 Http request tới tới IIS gồm địa chỉ trang đang được sử dụng, cùng với các thông tin mà user nhập vào từ form. Khi IIS nhận được yêu cầu thì IIS sẽ xác định chắc rằng thông tin được gửi từ Dynamic Web. IIS lại gửi thông tin nhận được đến ASP.Net, ASP.Net nhận quản lý và thực thi yêu cầu nhận được.
Dynamic Web Pages (Web động)
Để phân biệt giữa Static Web và Dynamic Web, IIS dựa vào loại file mà nó nhận được (.html/.htm hoặc .aspx/ .asp)
Thông tin từ ASP.Net gửi tới Server, sau khi đã xử lý xong Web server gửi lại thông tin cho Web Browser ở dạng Http Response và hiển thị nội dung lên trang.
Dynamic Web Pages (Web động)
Khi user click vào 1 control nào đó để bắt đầu 1 Http request thì quá trình này được gọi là “posting back to server”, quá trình này liên quan tới thuộc tính “postback”
Các trạng thái của ASP.Net
Các trạng thái của ASP.Net
State (trạng thái) là tình trạng hiện hành của các properties (thuộc tính), variables(biến), hay các dữ liệu được lưu lại trong 1 App của 1 user. App phải lưu trữ riêng cho mỗi user đang truy cập App vào đúng thời điểm hiện hành.
Các trạng thái của ASP.Net
Có 2 đối tượng ASP.Net cho việc lưu trữ State:
View state object: lưu giá trị thuộc tính của các controls mà ứng dụng thay đổi giữa các phép thực thi của các App.
Session state object: khi 1 user bắt đầu 1 session thì ASP.Net tạo 1 session state chứa 1 sessionID. SessionID này được gửi từ server tới browser và trả lại server để server kết hợp với browser bằng session đã tạo. Session phải được khởi tạo giá trị, có hiệu lực cho 1 user
Các trạng thái của ASP.Net
Application state object: khi 1 app bắt đầu thực thi, thì application state bắt đầu khởi tạo. Appliacation state phải được thiết lập giá trị. Giá trị này có hiệu lực cho mọi user trong app cho tới thi app kế thúc.
GIỚI THIỆU VỀ ASP.NET
ASP.NET (Active Server Pages .NET) thực chất .NET là một Framework
ASP.NET là một "khung" lập trình được xây dựng trên bộ thực thi ngôn ngữ chung (CLR - Common Language Runtime) và được sử dụng trên một máy chủ phục vụ để tạo ra các ứng dụng Web mạnh.
GIỚI THIỆU VỀ ASP.NET
NET Framework là một tập hợp những giao diện lập trình và là tâm điểm của nền tảng .NET của Microsoft. Nó cung cấp cơ sở hạ tầng để xây dựng và chạy các dịch vụ Web.
GIỚI THIỆU VỀ ASP.NET
Net Framework bao gồm một số component hiện hành, bao gồm:
Các ngôn ngữ lập trình chính thức C#, VB.Net, …, .NET là một ngôn ngữ kịch bản
Một số thư viện lớp có liên hệ với nhau gọi là Framework Class Library (FCL)
GIỚI THIỆU VỀ ASP.NET
GIỚI THIỆU VỀ ASP.NET
Common Language Runtime (bộ thực thi ngôn ngữ chung CLR) là trung tâm điểm của .NET Framework. Đây là một "hầm máy" để chạy các tính nǎng của .NET
GIỚI THIỆU VỀ ASP.NET
Các chức năng của CLR
Kiểm soát mọi giao diện, cho phép các ngôn ngữ có thể tích hợp với nhau một cách thông suốt
Cung cấp và quản lý bộ nhớ
"gom rác" (garbage collection)
Thực hiện các chức nǎng bảo mật
KIẾN TRÚC ỨNG DỤNG WEB
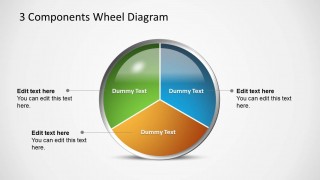
Một ứng dụng thường được chia thành 3 lớp phân biệt chính:
Tầng trình diễn (Presentation Tier – FrontEnd)
Tầng logic (Logical Tier – Middleware)
Tầng dữ liệu (Data Tier – BackEnd)
KIẾN TRÚC ỨNG DỤNG WEB
Tầng dữ liệu (Data Tier)
Tầng này đảm trách việc lấy, lưu trữ và cập nhật dữ liệu, vì vậy có thể nhìn nhận tầng này thể hiện cho 1 cơ sở dữ liệu, và có thể xem các store procedures như là 1 phần của tầng dữ liệu.
KIẾN TRÚC ỨNG DỤNG WEB
Tầng Logic (Bussiness Logical Tier)
Một vài kiến trúc chia tầng logic ra làm 2 tầng phụ riêng biệt : tầng nghiệp vụ và tầng truy cập dữ liệu (Business and Data Access Tiers).
Mỗi tầng chỉ có thể tương tác được với 1 tầng liền kề ngay sát nó. Ví dụ tầng trình diễn chỉ có thể tương tác được với tầng Business mà không thể với tầng DataAccess.
KIẾN TRÚC ỨNG DỤNG WEB
Tầng Truy cập dữ liệu (Data Access Tier):
Hoạt động như giao diện để truy xuất tầng dữ liệu.
Định nghĩa các phương thức lấy dữ liệu, lưu trữ dữ liệu
Tầng Nghiệp vụ (Bussiness Tier)
Định nghĩa các phương thức tổng hợp dữ liệu
Không truy nhập trực tiếp đến cơ sở dữ liệu.
Các dữ liệu đầu vào do tầng truy cập dữ liệu cung cấp.
KIẾN TRÚC ỨNG DỤNG WEB
Tầng trình diễn (Presentation Tier)
Người sử dụng giao tác với tầng nghiệp vụ thông qua tầng trình diễn. Đây được xem là màn hình giao diện của chương trình.
PHƯƠNG PHÁP LÀM VIỆC TRÊN MẠNG
KIỂU MẪU RESQUEST/RESPONSE:
Là toàn bộ phương pháp làm việc theo kiểu
Client /Server hiện dùng với ASP. Gồm 4 bước
Client (thông qua Internet Browser) xác định vị trí của Web Server qua URL (Universal Resource Locator)
Client sẽ yêu cầu được tham khảo 1 trang trong mạng đó và thường là trang chủ (home page)
VD index.htm hay default.htm
PHƯƠNG PHÁP LÀM VIỆC TRÊN MẠNG
KIỂU MẪU RESQUEST/RESPONSE
Server đáp ứng bằng cách hoàn trả hồ sơ mà Client đã yêu cầu.
Client nhận được hồ sơ gởi về và hiển thị (display) trong browser của mình.
Lưu ý: Khi Client đã nhận được hồ sơ thì quá trình trao đổi sẽ kết thúc ngay lập tức. Sau đó, quan hệ Server và Client kết thúc (stateless model)
PHƯƠNG PHÁP LÀM VIỆC TRÊN MẠNG
KIỂU MẪU EVENT-DRIVEN
Kiểu mẫu event-driven dùng với ASP.NET cũng tương tự như là kiểu mẫu event-driven mà ta vẫn thường dùng trong lập trình các ứng dụng với Visual Basic
Trong kiểu mẫu này, Server sẽ không chờ client yêu cầu tham khảo 1 trang nào đó trong mạng mà Server đã bố trí và kế hoạch sẵn trước tất cả mọi tình huống để có thể đáp ứng kịp thời mỗi khi Client quyết định làm 1 điều gì đó.
PHƯƠNG PHÁP LÀM VIỆC TRÊN MẠNG
KIỂU MẪU EVENT-DRIVEN
Vì vậy kiểu mẫu event – driven còn được gọi là 'response to your action‘, server có thể phát hiện ra các hành động của Client để phản ứng cho thích hợp.
Kiểu mẫu request/respon còn gọi là 'response to your request', chờ yêu cầu từ phía client
GIỚI THIỆU VỀ WEBSERVER
Webserver là một máy chủ hoặc một phần mềm trên máy mà nó có thể đáp lại các yêu cầu dữ liệu từ phía trình duyệt sử dụng giao thức HTTP cho phép người dủng có thể truy cập file HTML
Webserver biên dịch mã lệnh thành trang HTML trước khi gửi về cho client
Có thể dùng IIS, hoặc Tomcat để thết lập webserver
GIỚI THIỆU VỀ WEBSERVER
Internet Information Services (IIS)
Cho phép thiết lập webserver và quản lý trang web. Phần mềm này cung cấp các tùy chọn để định hình nội dung, quá trình thực hiện và điền khiển sự truy cập trang web.
GIỚI THIỆU VỀ WEBSERVER
Thiết lập Webserver cho một chương trình ứng dụng
Bứơc 1:
Start Setting Control Panel
Double Click Administrative Tools
Double Click mục Internet Information Service
GIỚI THIỆU VỀ WEBSERVER
Bước 2:
Click phải vào Default Web Site, chọn New, Virtual Directory
Next
GIỚI THIỆU VỀ WEBSERVER
Bước 3:
Nhập tên thư mục ảo (cũng chính là tên của website)
Next
GIỚI THIỆU VỀ WEBSERVER
Chọn thư mục thật chứa website
GIỚI THIỆU VỀ WEBSERVER
Thay đổi thuộc tính của website:
Click phải trên tên của website
Chọn Properties
Thiết lập trang mặc định:
Trong cửa sổ properties
Chọn tab document
Trong khung enable default document
Click Add để nhập trang mặc định của website
GIỚI THIỆU VỀ WEBSERVER
Cấu trúc của ứng dụng
Thư mục App_Data
Là nơi chứa dữ liệu của ứng dụng, được sử dụng trong ASP.NET để lưu trữ dữ liệu cục bộ của ứng dụng
Thư mục App_Code
App_Code là nơi chứa source code cho lớp tiện ích và các đối tượng nghiệp vụ (ví dụ: các file .cs, .vb, và .jsl)
Cấu trúc của ứng dụng
Trong một ứng dụng được biên dịch động, ASP.NET biên dịch code trong thư mục App_code
Tất cả các tập tin ở bất kỳ vị trí nào cũng có thể try xuất vào thư mục App_code.
Cấu trúc của ứng dụng
Tập tin Web.config
Là một tập tin dạng văn bản, dựa trên chuẩn XML, được chia thành nhiều phần khác nhau, gọi là configuration section, cho phép đặt thông tin cấu hình cho từng phần khác nhau của ứng dụng như Debugging, Profiling, Security, định nghĩa các biến toàn cục trong tập tin XML
Cấu trúc của ứng dụng
Có nhiều thiết lập quan trọng có thể lưu trữ trong tập tin cấu hình. Sau đây là một vài cấu hình được sử dụng thường xuyên nhất, được lưu trữ trong tập tin Web.config.
Database connections
Session States
Error Handling
Security
Cấu trúc của ứng dụng
Cấu trúc tập tin Web.config:
Cấu trúc của ứng dụng
Sử dụng tag
Cú pháp:
Cú pháp truy xuất biến:
varName=ConfigurationManager.AppSettings["variableName "] ;
Cấu trúc của ứng dụng
Tập tin Cascading Style Sheet(.css)
Chứa các định dạng tài liệu hiển thị trên trình duyệt, các định dạng được định nghĩa trong tập tin này nhằm dễ quản lý, cập nhật và hiệu chỉnh. Sử dụng tag để liên kết đến tập tin .css
Cấu trúc của ứng dụng
Tập tin JavaScript-Jscript(.js)
Tập tin này được sử dụng cho các tiến trình phía client, sử dụng tag